[Blog] Mes blogs d'avant.
Ce blog n'est pas ma première tentative.
C'est cependant le premier qui correspond à mes attentes.
J'ai de suite eu envie de réaliser mon blog exclusivement en HTML/CSS, pour une question de sécurité et de défi technique (y a pas mieux que me dire qu'un truc n'est pas faisable en CSS pour que je passe ma journée à le faire). J'ai aussi, très vite, voulu y insulffler une atmosphère.
Premier essai: De la technique et un univers.
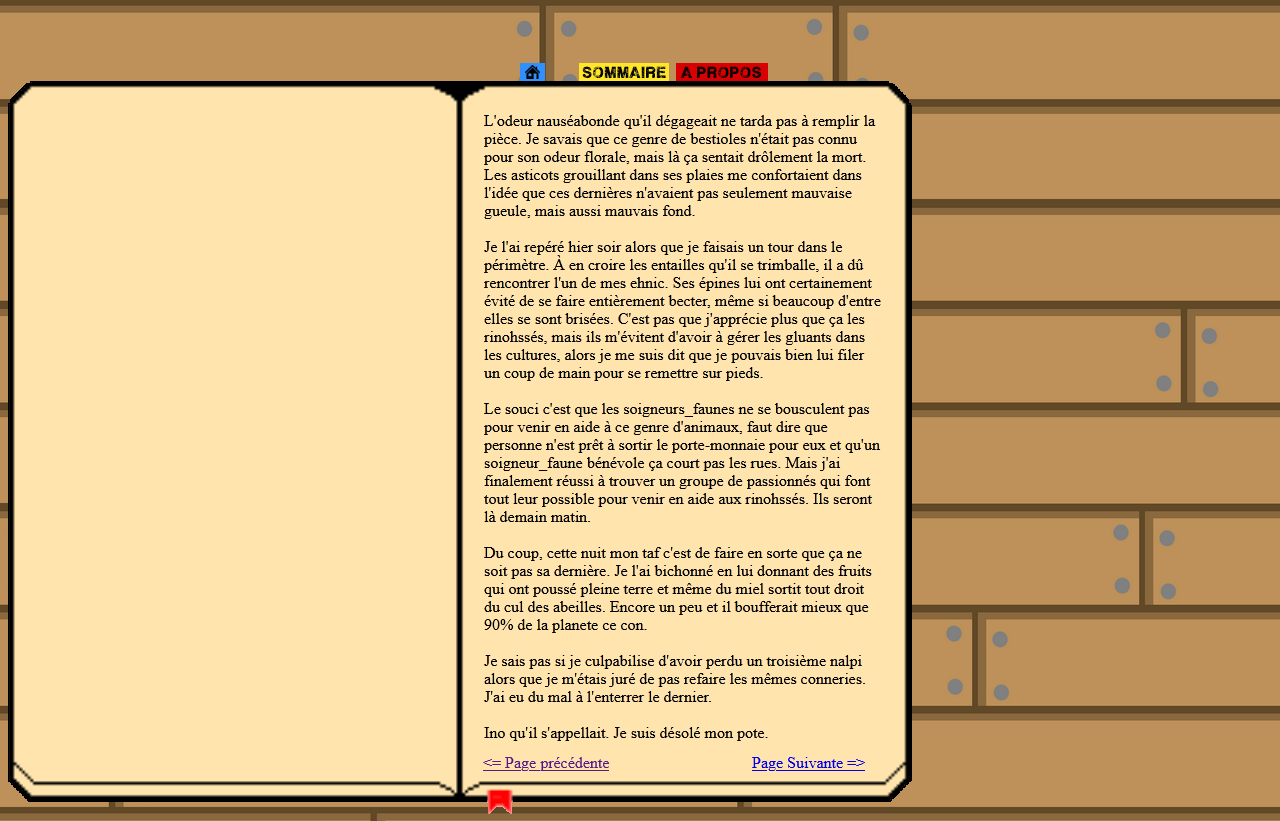
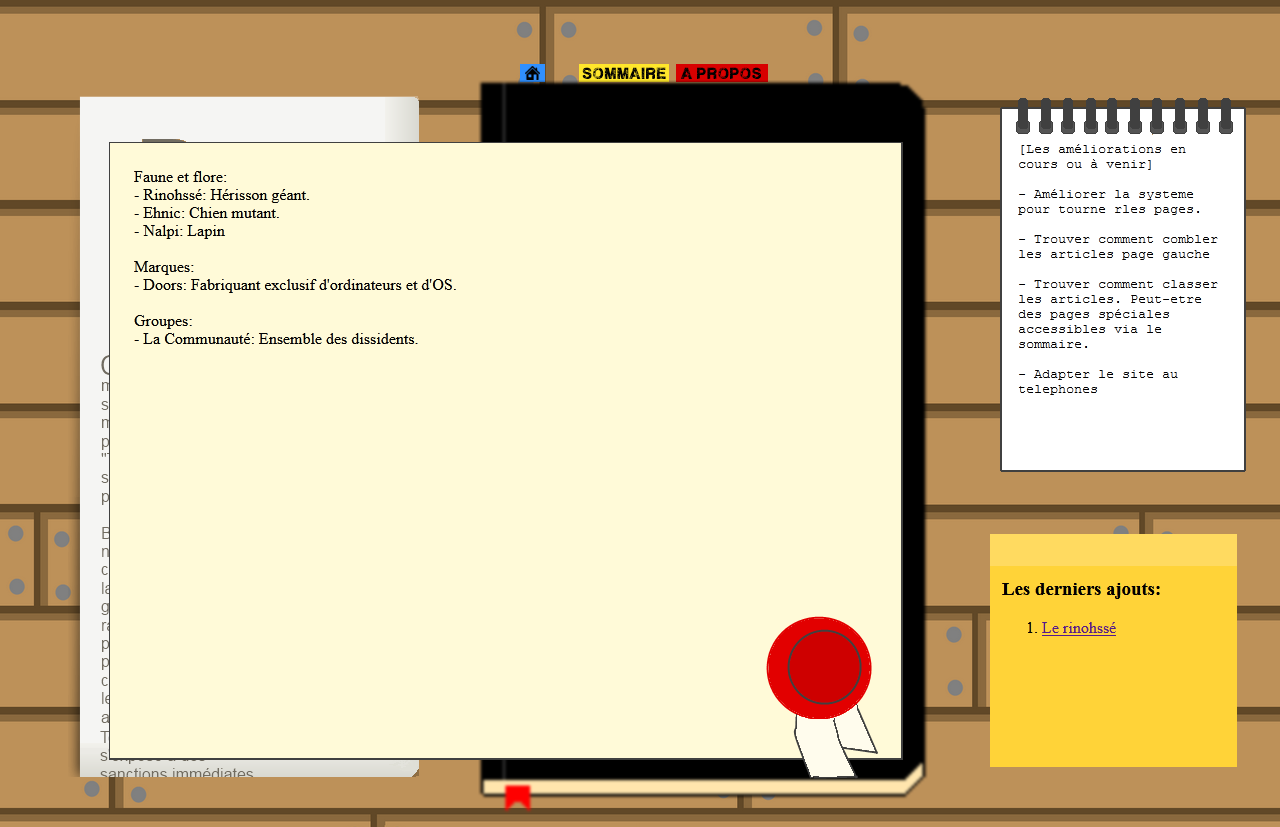
Ces premières envies m'ont conduites à créer un blog avec des articles qui racontaient mes aventures quotidiennes sous forme de récits post-apocalyptiques. Pour appuyer cette ambiance, j'ai cherché à créer un visuel particulier (comme si on lisait un carnet de notes).



J'y ai aussi ajouté un peu d'interactivité en y dissimulant un parchemin contenant un lexique.


Deuxième tentative: De la sobriété visuelle et de la simplicité de maintenance.
Cette première tentative m'a fait me rendre compte de quelque chose d'important: faire un blog ça prend du temps.
Je me suis aussi rendu compte que mettre une plombe à ajuster le couple images/CSS c'est pas trop mon délire et qu'un site statique nécessite une architecture simple pour ne pas avoir à éditer 10 000 pages à chaque changement.
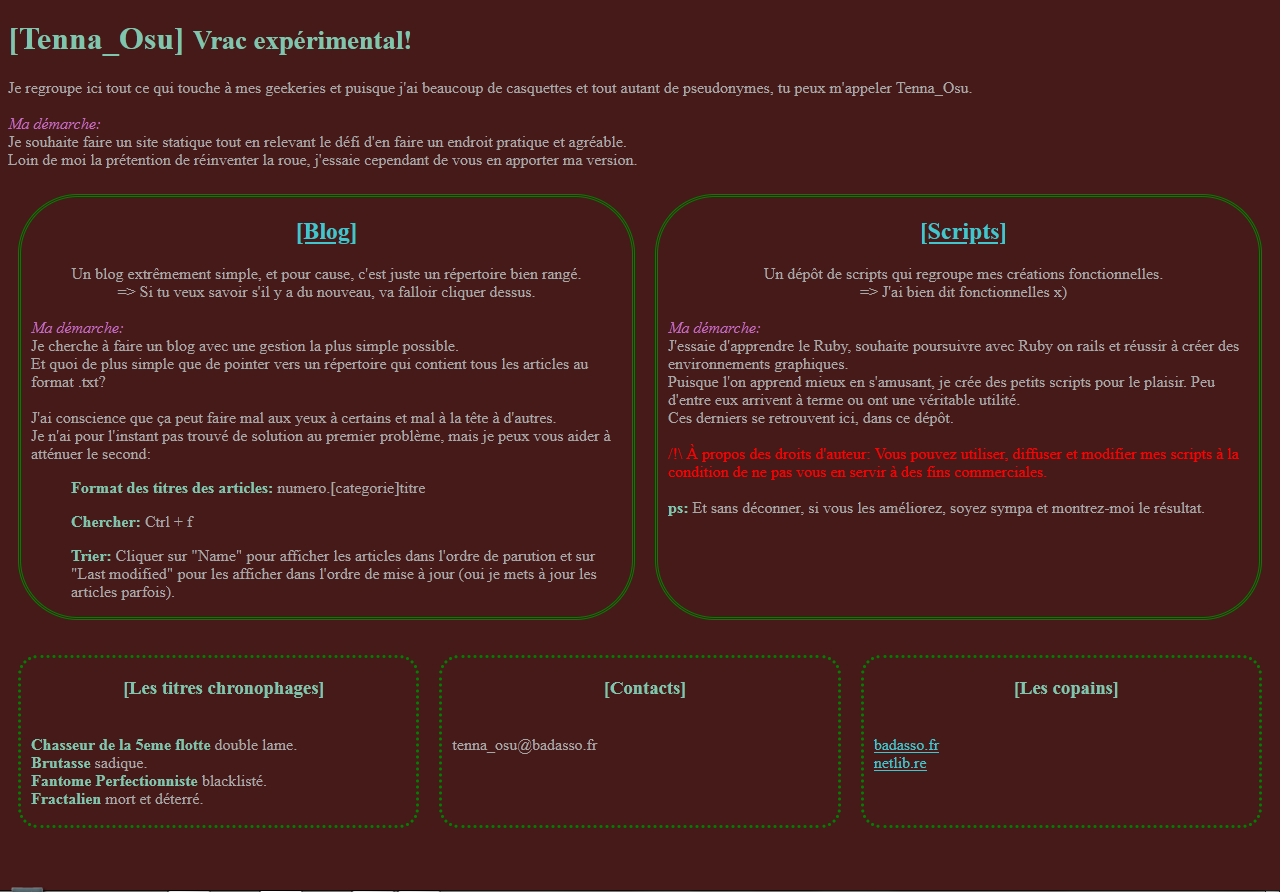
J'ai donc commencé par mettre en place une unique page avec un CSS très basique.

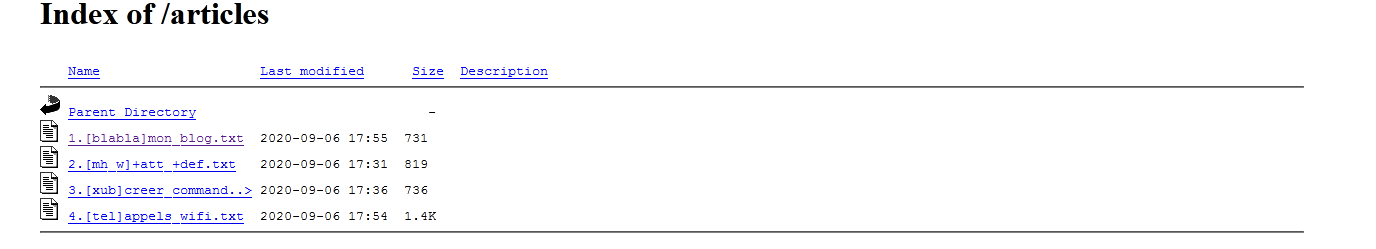
J'ai ensuite décider, pour faciliter la gestion des articles et scripts mis à disposition, de pointer directement dans les répertoires concernés.


Les documents étaient eux aussi présentés de manière très brute (on peut voir sur les screens du premier blog que le bloc-note est le résultat d'un fichier .txt directement inséré dans une div dont le background a été travaillé).


Cette technique présente plusieurs avantages.
1) On ne se prend pas la tête à mettre les articles en forme.
2) Le contenu des répertoires se mettent à jour tout seul, pas besoin d'éditer du code.
Malheureusement elle présente aussi plusieurs inconvénients:
1) La mise en page inexistante fait que c'est pas du tout agréable à lire.
2) Certains caractères ne sont pas pris en charge.
3) Les liens ne sont pas cliquables.
4) Pas d'images.
Il me fallait donc trouver un compromis.
Jamais 2 sans 3: On mix tout et on recommence.
Un peu déstabilisé par ces deux échecs, j'ai laissé passer un petit moment avant de retenter l'aventure blog.
Et puis un jour je me suis remis à la tâche en me disant qu'il fallait juste arriver à prendre le meilleur des deux tentatives précédentes.
Voilà ce qui a donné ce blog:
- Code exclusivement en HTML/CSS.
- Une atmosphère qui passe par un CSS sobre mais tout de même travaillé, ainsi que par des visuels simple mais cohérents.
- Plusieurs pages, mais en nombre réduit pour faciliter la maintenance.
- Un contenu précis et réfléchi pour éviter l'aspect fourre-tout bordélique.
- Une part écriture (au sens raconter des histoires), qui ne participe plus à la mise en forme mais dispose d'articles dédiés.
- De la sincérité dans mes propos.
On peut constater que l'idée de palier à l'absence de barre de recherche par un ctrl+f était déjà présente sur mon second blog. Et que les premiers articles mis en ligne sur ce blog l'étaient sur le précédent.
Une rétrospective informative, qui fait du bien.
Si je prends le temps de faire cette rétrospective, c'est avant tout pour vous expliquer un peu mon parcours en termes de création de blog et vous exposer les idées et les réflexions qui guide ma pratique. Mais aussi pour montrer un peu mon skill en graphisme (il est pas beau mon carnet de notes fait maison?).
Ça me permet également de rendre compte de mon évolution, dont je suis assez fier (y a pas de quoi casser trois pattes à un canard, mais quand même y a de l'amélioration).
